프로그래머는 올바른 도구를 사용하면 생산성을 크게 높일 수 있다는 것을 알고 있습니다. 웹 브라우저에서도 마찬가지입니다. 올바른 확장 프로그램을 사용하면 보다 효율적으로 작업하고 더 많은 작업을 수행할 수 있습니다. 다음은 프로그래머를 위한 최고의 Chrome, Firefox 및 Edge 확장 프로그램입니다.
1. Chrome DevTools: Chrome을 사용하는 모든 프로그래머에게 필수 확장 프로그램입니다. 웹 애플리케이션 디버깅, 저작 및 프로파일링을 위한 다양한 도구를 제공합니다. 2. Firebug: 이 확장은 Firefox를 사용하는 프로그래머에게 필수적입니다. 웹 애플리케이션의 디버깅 및 문제 해결을 위한 다양한 도구를 제공합니다. 3. 웹 개발자 도구 상자: 이 확장 프로그램은 모든 웹 개발자에게 필수입니다. 웹 애플리케이션 작성, 디버깅 및 최적화를 위한 다양한 도구를 제공합니다. 4. Edge DevTools: 이 확장은 Edge를 사용하는 모든 프로그래머에게 필수입니다. 웹 애플리케이션 디버깅, 저작 및 프로파일링을 위한 다양한 도구를 제공합니다.
이들은 프로그래머가 사용할 수 있는 많은 훌륭한 확장 기능 중 일부에 불과합니다. 올바른 도구를 사용하면 보다 효율적으로 작업하고 더 많은 작업을 수행할 수 있습니다.
개발자나 프로그램은 IDE에서와 마찬가지로 브라우저에서 많은 시간을 보냅니다. 프로그래밍을 돕기 위해 최고의 목록을 가지고 있습니다. 프로그래머를 위한 Chrome, Firefox 및 Edge 확장 . 이러한 확장은 모두 무료이며 코드를 작성하거나 작성하려는 경우 목록에서 몇 가지 확장을 브라우저에 추가해 보십시오.

프로그래머를 위한 Chrome, Firefox 및 Edge 확장
다음은 프로그래머를 위한 최고의 Chrome, Firefox 및 Edge 확장 프로그램입니다.
- 웹 개발자
- 유저스냅
- 반응 개발자 도구
- Wappalyzer - 웹사이트 분석을 위한 확장 프로그램
- Code Cola - 소스 코드 뷰어 확장 프로그램
그들에 대해 자세히 이야기합시다.
1] 웹 개발자

Windows 저장 오류 0x80070057
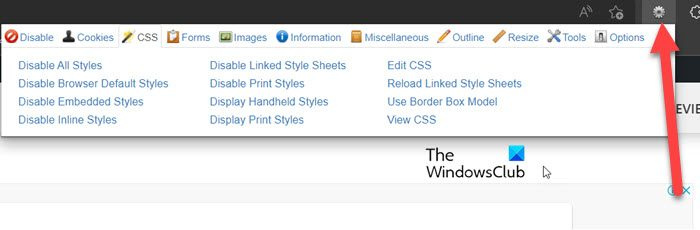
Web Developer는 Chrome, Firefox 및 Edge 사용자를 위한 최고의 개발자 확장 프로그램 중 하나입니다. 이 브라우저는 클릭하면 웹 페이지에서 사용할 수 있는 여러 도구를 표시하는 도구 모음을 브라우저에 추가합니다.
비활성화, 쿠키, CSS, 이미지, 도형, 개요, 정보, 기타 및 크기 조정과 같은 다양한 범주가 있습니다. 카테고리로 이동하면 CSS 편집, CSS 보기 등 다양한 도구가 있습니다.
이 확장 프로그램은 원래 Chrome 사용자를 대상으로 하지만 Edge는 Chrome을 기반으로 하므로 확장 프로그램도 함께 작동합니다. 다른 사이트의 확장 프로그램을 허용하기만 하면 됩니다. 에게 웹 개발자 다운로드 이동 chrome.google.com Chrome 또는 Edge를 사용하는 경우 addons.mozilla.org 그렇다면 Firefox를 사용하십시오.
2] 커스텀 바인딩
이 확장 프로그램을 사용하면 원하는 웹사이트에서 각주를 캡처하거나 만들 수 있습니다. 이 확장을 사용하여 사용자로부터 피드백을 받거나 프로젝트의 버그를 추적할 수 있습니다. 따라서 개발자라면 이 기능이 매우 유용할 수 있습니다. 피드백을 수집한 다음 이를 사용하여 코드를 개선할 수 있습니다.
cmd 창 10에서 디렉토리를 변경하는 방법
캡처된 콘텐츠는 Usersnap 프로젝트를 사용하여 볼 수 있습니다. 또한 JIRA, Slack 등과 같은 다양한 프로젝트 관리 소프트웨어에 Usersnap을 연결할 수 있습니다.
다음은 특정 브라우저용 Usersnap을 다운로드할 수 있는 링크입니다.
- 엣지와 크롬 : chrome.google.com
- 파이어 폭스 : addons.mozilla.org
3] 반응 개발자 도구

React 확장 프로그램은 웹사이트용 React JavaScript 라이브러리를 제공합니다. 의심할 여지 없이 이것은 JavaScript 프로그래머를 위한 최고의 확장 기능 중 하나입니다. 여기에서 구성 요소 계층 구조, 속성 및 기타 중요한 사항을 포함한 반응 트리를 볼 수 있습니다. 이 확장 프로그램이 마음에 들고 이를 위해 다운로드하려면 크롬 또는 엣지 브라우저로 이동 chrome.google.com 그리고 addons.mozilla.org ~을 위한 파이어 폭스 사용자.
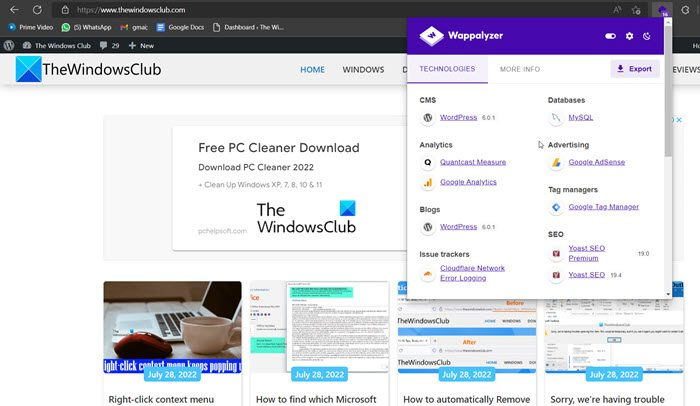
4] Wappalyzer - 웹사이트 분석기 확장

Wappalyzer는 웹 사이트 탐색을 좋아하고 웹 사이트에서 사용하는 기술을 알고 싶다면 훌륭한 선택입니다. 이 확장 프로그램을 사용하면 이 사이트에서 사용되는 모든 기술 목록을 제공합니다. 또한 사용하기 매우 쉽습니다. 대시보드 섹션으로 이동하여 Wappalyzer 확장 프로그램을 클릭한 다음 이 사이트를 만드는 데 사용되는 기술을 확인하기만 하면 됩니다. '내보내기' 버튼을 클릭하여 사용된 기술 목록을 다운로드할 수도 있습니다.
이것은 Amazon, Google 및 Microsoft와 같은 대형 제품 회사와의 인터뷰를 준비하는 데 사용할 수 있는 것입니다. 따라서 이 확장 프로그램이 마음에 들면 다음으로 이동하세요. chrome.google.com Edge 및 Chrome 브라우저는 물론 addons.mozilla.org ~을 위한 파이어 폭스 사용자.
5] 코드 콜라 - 소스 코드 뷰어 확장
마지막으로 소스 코드를 볼 수 있는 확장 프로그램인 Code Cola가 있습니다. 이 확장 기능을 사용하면 모든 웹사이트의 소스 코드를 확인한 다음 내장된 CSS 편집기를 사용하여 코드를 작성할 수 있습니다. 당신이 웹 개발자라면 반드시 이 확장 프로그램을 사용해 봐야 합니다. Chrome 또는 Edge용 확장 프로그램을 다운로드하려면 링크를 따르십시오. chrome.google.com .
이제 프로그래밍을 시작할 수 있는 충분한 도구가 무기고에 있기를 바랍니다.
읽다: Microsoft Dev Box는 무엇이며 어떻게 구독합니까?
Microsoft Edge는 웹 개발자에게 적합합니까?
Microsoft Edge는 Internet Explorer를 빠르게 능가하고 있지만 여전히 경쟁할 수 있는 좋은 브라우저가 많이 있습니다. 그러나 Microsoft 개발자들은 Microsoft Edge Chromium용 웹 개발자 도구 개발에 많은 노력을 기울였습니다. 개발 및 구조뿐만 아니라 웹 사이트 디자인을 위한 많은 도구가 있습니다. 이 브라우저와 해당 기능에 대해 자세히 알아보려면 Microsoft Edge의 DevTools 목록을 확인하는 것이 좋습니다.
읽다: Microsoft Edge 브라우저 팁 및 요령
Edge는 Chrome 확장 프로그램과 호환됩니까?
예, Chrome 확장 프로그램은 Edge에서 작동합니다. Edge와 Chrome은 모두 Chromium을 기반으로 하기 때문에 매우 유연한 환경을 가지고 있습니다. 그러나 Edge에서 Chrome 확장 프로그램을 사용하려면 아이콘을 클릭해야 합니다. 다른 사이트의 확장 프로그램 허용 버튼을 누르십시오.
그게 다야!
가장자리 아이콘 누락
또한 읽으십시오: 프로그래머가 가입할 수 있는 최고의 Discord 서버.