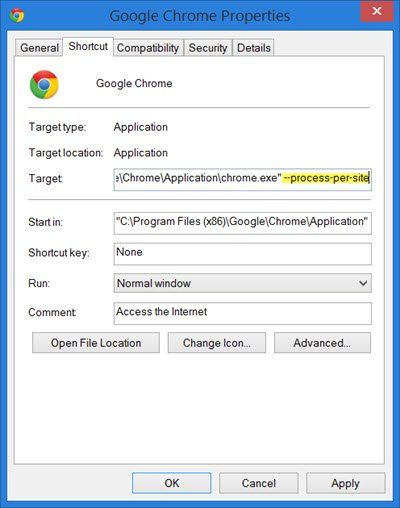
대부분의 웹 브라우저에는 표준 옵션 메뉴에 없는 추가 설정을 제공하는 숨겨진 구성 페이지가 있습니다. 이러한 페이지는 일반적으로 브라우저의 주소 표시줄에 특정 URL을 입력하여 액세스합니다. 예를 들어 Microsoft Edge에서는 주소 표시줄에 'about:flags'를 입력하여 숨겨진 구성 페이지에 액세스할 수 있습니다. 이 페이지에는 실험적 기능 및 개발자 도구와 같이 활성화하거나 비활성화할 수 있는 여러 고급 설정이 포함되어 있습니다. Google Chrome에서는 주소 표시줄에 'chrome://flags'를 입력하여 숨겨진 구성 페이지에 액세스할 수 있습니다. 이 페이지에는 실험적 기능 및 개발자 도구와 같이 활성화하거나 비활성화할 수 있는 여러 설정이 포함되어 있습니다. Mozilla Firefox에서는 주소 표시줄에 'about:config'를 입력하여 숨겨진 구성 페이지에 액세스할 수 있습니다. 이 페이지에는 Firefox 프로필의 위치 및 기본 검색 엔진과 같이 수정할 수 있는 여러 설정이 포함되어 있습니다. 이러한 숨겨진 구성 페이지는 웹 브라우저의 동작을 조정하는 데 매우 유용할 수 있습니다. 그러나 잘못된 설정을 변경하면 문제가 발생할 수 있으므로 위험할 수도 있습니다. 따라서 이러한 설정을 수정할 때 주의하십시오.
안에 약: 플래그 Microsoft Edge 브라우저의 페이지, 크롬://플래그 Chrome 브라우저의 페이지 및 약: 구성 Mozilla Firefox는 추가 설정을 제공합니다. Edge, Chrome 및 Firefox 브라우저에서 이러한 숨겨진 구성 페이지에 액세스하는 방법을 살펴보겠습니다.
Microsoft Edge, Google Chrome 및 Mozilla Firefox 브라우저에는 다음이 포함됩니다. 개발자 옵션 활성화하거나 비활성화할 수 있는 많은 플래그가 포함된 페이지. 대부분의 설정이 여기에 있습니다. 고급 사용자 및 개발자를 위한 설계 , 일반적으로 개발자를 위한 구성이거나 현재 실험 단계에 있는 기능이 포함되어 있으므로 일반 사용자는 일반적으로 건드리면 안 됩니다.
설정을 검색하려면 클릭하는 것이 가장 좋습니다. 컨트롤 + F 이 페이지에 나타나는 검색 또는 검색 창을 사용하십시오.
Windows 10에서 홈페이지를 설정하는 방법
Microsoft Edge Chromium의 숨겨진 내부 페이지 URL
목록을 보려면 여기를 클릭하십시오 Microsoft Edge의 숨겨진 내부 페이지 URL .
정보: Microsoft Edge 레거시 브라우저의 플래그 페이지
Edge 브라우저에서 개발자 옵션 페이지에 액세스하려면 다음을 입력해야 합니다. 약: 플래그 주소 표시줄에 입력하고 Enter 키를 누릅니다.

~에 플래그 페이지에 대한 가장자리 다음에 대한 설정 및 구성이 표시됩니다.
- 컨텍스트 메뉴에 '소스 보기' 및 '요소 검사' 표시
- Microsoft 호환성 목록 사용
- localhost에 대한 루프백 허용(장치가 손상될 수 있음)
- Adobe Flash Player 로컬 루프 허용(장치가 손상될 수 있음)
- 확장 프로그램 개발자 기능 켜기(이렇게 하면 장치가 손상될 수 있음)
- 웹 페이지에 대한 무제한 메모리 소비 허용(이는 장치의 전체 성능에 영향을 줄 수 있음)
- 보안경을 착용하십시오. 이러한 기능은 실험적이며 예기치 않은 브라우저 동작을 유발할 수 있습니다.
- Windows.UI.Composition 사용
- 독립적으로 스크롤 막대 엄지손가락 구성
- 렌더링 크기로 이미지 디코딩
- 고정 위치 요소에 전체 스택 컨텍스트 사용
- 제어 문자의 시각화
- 실험 제어 선택 활성화
- @ -ms-viewport 규칙 활성화
- 기본 요소 대신 documentElement에 스크롤 속성 적용
- 유연한 스크롤 스크롤바 활성화
- 터치 이벤트 활성화
- 터치 제스처에 대한 응답으로 호환되는 마우스 이벤트 트리거
- MSPointer 이벤트 인터페이스 활성화
- 포인터 이벤트 인터페이스 비활성화
- 실험적 JavaScript 기능 활성화
- 보이지 않는 탭에서 초당 한 번만 타이머를 실행하여 배터리 수명을 절약하세요.
- 더 이상 사용되지 않는 setInterval 동작을 사용합니다.
- 호버 및 활성 상태를 요소와 연결된 레이블에 전달
- 고대비 배경 렌더링
- 미디어 소스 확장
- Opus 오디오 형식 활성화
- VP9 비디오 형식 활성화
- WebRTC 연결을 통해 내 로컬 IP 주소 숨기기
- 실험적인 H.264/AVC 지원 활성화
- Fetch Javascript API 활성화
- 실험적 웹 결제 API 활성화
- TCP 빠른 열기 활성화
- 표준 전체 화면 API 활성화
이 페이지는 지속적으로 업데이트되므로 새 페이지가 추가되거나 이전 페이지가 잊혀지고 제거될 수 있습니다.
Edge 개발자 페이지 방문 여기 정보가 필요한 경우 매개변수를 찾습니다.
이 게시물은 방법을 보여줍니다 Edge에서 about:flags 페이지 비활성화 .
Chrome 브라우저의 chrome://flags 페이지
숨겨진 Chrome 개발자 옵션 페이지에 액세스하려면 다음을 입력하십시오. 크롬://플래그 또는 약://플래그 옴니바에서 Enter 키를 누릅니다.

여기에서 파란색 '활성화' 링크를 클릭하여 설정을 비활성화하거나 그 반대로 해야 합니다. 일부 설정은 선택할 수 있는 드롭다운 메뉴도 제공합니다.
이 게시물은 유용한 정보를 나열합니다. 크롬 체크박스 설정 그리고 이것 구글 크롬 숨겨진 URL 목록 . 여기에 나열된 일부 크롬 플래그 설정 더 나은 사용자 경험을 위해.
사용자 경로 변수
팁: 숨겨진 Chrome 내부 페이지를 모두 보려면 다음을 입력하십시오. 크롬://회사 소개 Enter 키를 누릅니다.
about: Mozilla Firefox의 구성 페이지
인쇄 약: 구성 Firefox 주소 표시줄에서 개발자 옵션 페이지가 열립니다.

설정을 변경하려면 설정을 두 번 클릭해야 합니다. 이렇게 하면 해당 값이 true에서 false로 또는 그 반대로 변경되거나 문자열 값을 변경할 수 있는 값 창이 열립니다. 두 번 클릭하기 전에 주의하세요!
이 게시물은 다음 중 일부를 설명합니다. 유용한 Firefox 정보: 구성 설정.
PC 수리 도구를 다운로드하여 Windows 오류를 빠르게 찾아 자동으로 수정앞서 언급했듯이 일반 가정 사용자는 일반적으로 개발자와 고급 사용자를 대상으로 하기 때문에 만지지 않습니다. 또한 이 페이지에는 실험 단계에 있는 설정이 있기 때문에 지속적으로 업데이트되며 새 항목이 추가되거나 이전 항목이 제거될 수 있습니다.