IT 전문가로서 Photoshop에서 JPEG 이미지에 하이퍼링크를 추가하는 방법에 대한 질문을 자주 받습니다. 다음은 이를 수행하는 방법에 대한 간단한 설명입니다. 먼저 Photoshop에서 이미지를 엽니다. 그런 다음 하이퍼링크하려는 영역을 선택합니다. 이렇게 하려면 도구 모음에서 '선택' 도구를 클릭한 다음 클릭하고 드래그하여 선택을 만듭니다. 선택했으면 도구 모음에서 '하이퍼링크 만들기' 버튼을 클릭합니다. 그러면 '하이퍼링크 삽입' 대화 상자가 열립니다. '하이퍼링크 삽입' 대화 상자에서 '링크 대상' 필드에 연결할 URL을 입력해야 합니다. 그런 다음 '확인' 버튼을 클릭합니다. 그게 다야! 이제 JPEG 이미지에 하이퍼링크를 추가했습니다.
원하다 JPG에 대한 클릭 가능한 웹 링크 생성 ? Photoshop은 Adobe의 다목적 그래픽 편집 소프트웨어입니다. Photoshop을 사용하여 기존의 그래픽 작업 이외의 많은 작업을 수행할 수 있습니다. 웹사이트를 만들고 있고 링크가 있는 사진을 추가하고 싶을 수 있습니다. Photoshop을 사용하여 JPEG 이미지에 하이퍼링크를 추가할 수 있습니다. 때를 Photoshop으로 이미지에 하이퍼링크 추가 , Photoshop은 이미지를 웹 사이트에 포함할 수 있도록 HTML 코드도 제공합니다.

Photoshop에서 JPEG 이미지에 하이퍼링크를 추가하는 방법
Photoshop에서 JPEG에 하이퍼링크 추가 전체 이미지 또는 이미지의 일부에 대해 수행할 수 있습니다. Photoshop에서 이미지를 하이퍼링크하는 기능은 웹 사이트에 이미지를 추가하는 데 유용합니다. 이미지를 사용하는 다른 웹사이트의 전자 상거래는 해당 이미지를 클릭 가능하게 만들 수 있습니다. Photoshop에서 단일 이미지로 웹 페이지를 만든 다음 링크를 추가할 수도 있습니다. 따라서 Photoshop으로 웹 페이지를 아름답게 디자인할 수 있습니다. 필요한 단계:
- 이미지 준비
- 하이퍼링크 추가
- 유지하다
1] 이미지 준비
다음으로 이동하여 Photoshop에서 이미지를 엽니다. 파일 많이 열려 있는 또는 클릭하여 Ctrl + О . 당신은 볼 것이다 열려 있는 대화창. 이미지를 찾은 다음 클릭하고 누릅니다. 열려 있는 . 컴퓨터에서 이미지를 찾은 다음 마우스 오른쪽 버튼으로 클릭하고 에서 열기 그리고 선택 어도비 포토샵 . Photoshop에서 이미지를 여는 또 다른 방법은 이미지를 찾아 클릭하여 Photoshop으로 드래그하는 것입니다. 
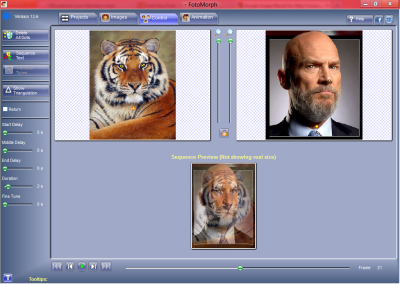
하이퍼링크가 추가될 이미지입니다. 이미지는 베이커리 웹 사이트의 배너입니다.
하이퍼링크하려는 이미지는 현재 작업 중인 이미지일 수 있습니다. 두 경우 모두 사용자의 관심을 끌 수 있도록 매력적이면서도 유익한 이미지를 만드십시오. 열린 이미지를 편집하고 말할 단어를 추가할 수 있습니다. 여기를 클릭하세요 또는 사용자에게 클릭하라고 알리는 것.
전체 이미지를 클릭 가능하게 하거나 일부만 클릭 가능하게 만들 수 있습니다. 열린 이미지를 편집하여 링크로 만들려면 간단히 다음과 같이 작성할 수 있습니다. 여기를 클릭하세요 사용자에게 클릭하라고 알려주는 것입니다.
PowerPoint 배경을 변경하는 방법
Photoshop에서 클릭 가능하게 만들 웹 페이지를 만들 때 이미지로 만들고 저장해야 합니다. 그런 다음 클릭할 수 있는 위치를 결정해야 합니다. 이들은 일반적으로 웹 페이지의 버튼, 이미지, 로고 및 기타 클릭 가능한 부분이었습니다. Photoshop에서 만든 이미지에 하이퍼링크를 추가하는 방법은 Photoshop 파일을 JPEG로 저장한 다음 Photoshop에서 JPEG 파일을 열고 링크를 추가하는 것입니다.
2] 하이퍼링크 추가
이미지 준비를 마치고 모양에 만족하면 다음 단계로 넘어갈 수 있습니다. 하이퍼링크하려는 이미지의 일부를 정의합니다. 완성된 이미지나 웹 페이지를 Photoshop PSD 파일로 저장하는 것이 좋습니다. 이렇게 하면 필요한 경우 이미지를 변경할 수 있습니다. 그런 다음 이미지 사본을 다른 파일 형식으로 저장하여 하이퍼링크를 추가할 수 있습니다. 이미지는 웹에서 사용될 것이므로 JPEG로 저장한 후 하이퍼링크를 추가하는 것이 가장 좋습니다. 버튼, 텍스트, 아이콘 또는 하이퍼링크로 연결하려는 모든 항목을 추가할 수 있습니다.
컷 이미지
이제 이미지가 준비되었고 모든 것이 준비되었으므로 하이퍼링크를 추가할 차례입니다. 이 작업을 수행하기 전에 하이퍼링크하려는 이미지 부분을 슬라이스해야 합니다. 
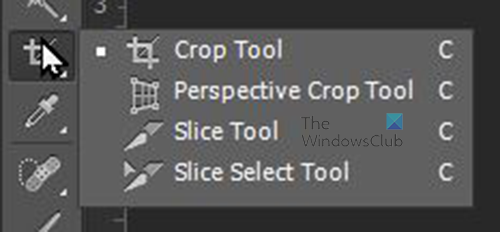
왼쪽 도구 모음으로 이동하여 자르기 도구와 동일한 팝업 메뉴에 있는 슬라이스 도구를 찾으십시오. 슬라이서 도구가 보이지 않으면 절단 도구 팝업 메뉴가 나타날 때까지 클릭하여 선택할 수 있습니다. 자르기 도구 .
슬라이서 도구를 선택한 후에는 하이퍼링크하려는 이미지의 모든 항목에 동그라미를 칠 수 있습니다.
이미지, 텍스트, 아이콘, 버튼 또는 강조하고 싶은 항목에 동그라미를 치기만 하면 됩니다. 요소를 클릭하고 대각선으로 드래그하면 숫자와 일부 선이 있는 상자가 표시됩니다. 만들어진 각 조각에는 번호가 있습니다. 이미지 주변의 슬라이스 마커를 이동하여 키보드의 화살표 키를 사용하여 조정할 수 있습니다. 양방향 화살표가 나타날 때까지 측면 위로 마우스를 가져간 다음 클릭하고 드래그하여 요소 주위의 슬라이스 프레임을 더 크거나 작게 만들 수도 있습니다.
Microsoft 인증 전문가 혜택
이 기사에서 '자세한 정보를 보려면 클릭하세요'와 셰프 모자가 하이퍼링크로 표시되며 원하는 항목에 따라 다른 항목에 하이퍼링크를 추가할 수 있습니다. 상사는 가지고있다 사용자가 클릭할 때마다 홈 페이지로 이동할 수 있도록 홈 페이지에 대한 하이퍼링크가 있을 수 있습니다. 자세한 내용을 보려면 클릭하십시오. 판매에 대한 추가 정보 또는 사용자가 찾기를 원하는 기타 정보가 있는 페이지에 연결할 수 있습니다.
이미지의 여러 위치에 하이퍼링크를 추가하려면 슬라이서 도구를 사용하여 각 영역을 하나씩 추적하면 됩니다. 각 스니펫에 동일한 URL 또는 다른 URL을 추가할 수 있습니다.

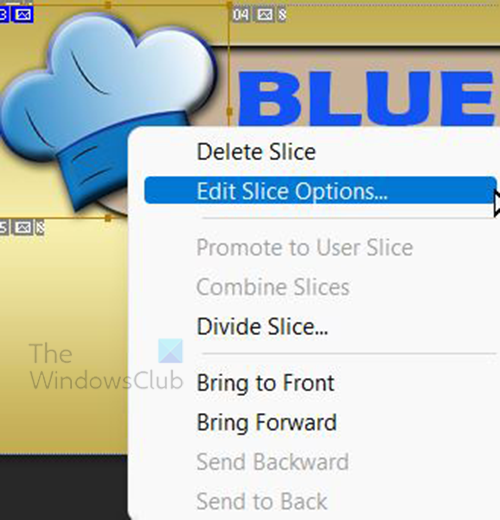
조각이 표시된 이미지입니다. 셰프 모자와 추가 정보 버튼은 하이퍼링크된 부분입니다. 그러나 이미지에는 테이블로 잘린 것처럼 보이는 선이 있습니다. 실제로 이미지를 슬라이스하여 테이블에 배치한 다음 HTML이 웹 페이지에 함께 저장하기 때문입니다.
Cortana 일시 중단
URL 추가

스니펫이 생성되면 스니펫에 URL을 추가할 차례입니다. 참조할 스니펫을 마우스 오른쪽 버튼으로 클릭하고 조각 옵션 변경 .

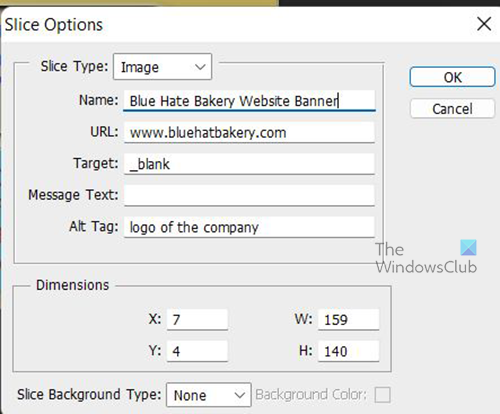
슬라이스 옵션 정보를 추가하는 대화 상자가 나타납니다. 추가할 수 있습니다 이름 이미지 및 URL 주소 사용자가 클릭할 때 리디렉션되기를 원합니다. 링크를 새 탭에서 열려면 다음을 입력하십시오. _비어 있는 안에 표적 필드. 시각 장애인이 쉽게 링크에 액세스할 수 있도록 설명 텍스트를 모든 걸 가져가 필드. 정보 입력이 끝나면 다음을 누르십시오. 괜찮은 정보를 확인하고 창을 닫습니다. 모든 슬라이스에 대해 이 단계를 반복합니다.

슬라이싱 옵션 대화 상자를 채우는 방법의 예입니다.
3] 저장
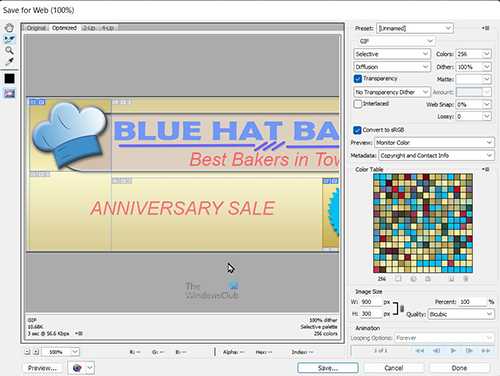
이미지가 준비되고 하이퍼링크가 추가되었으므로 이제 웹사이트에서 사용할 수 있도록 이미지를 저장할 차례입니다. 저장하려면 로 이동 파일 그 다음에 웹용으로 저장 또는 클릭 Alt + Shift + Ctrl + S . Photoshop의 일부 버전에서는 '파일'로 이동한 다음 웹용으로 저장(레거시) .

웹용으로 저장 대화 상자가 나타납니다.

Windows 10에 Microsoft 계정을 추가 할 수 없습니다.
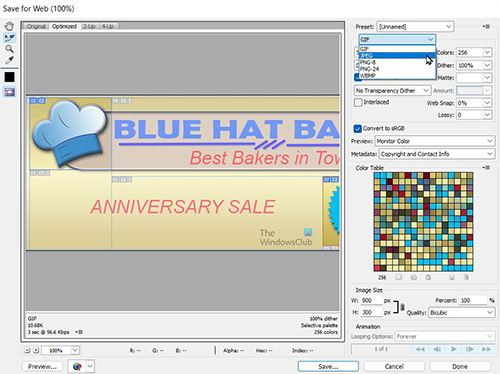
있는 곳 위에 gif , 드롭다운 화살표를 클릭하고 선택 JPEG . 이렇게 하면 출력이 JPEG로 저장됩니다. JPEG는 크기가 작고 Photoshop에서 파일을 비트맵으로 저장했기 때문에 웹에서 사용하기에 가장 적합한 이미지 형식입니다. 래스터 이미지는 웹에 가장 적합합니다. 완료되면 클릭 유지하다 하단에 웹용으로 저장 대화 상자 .

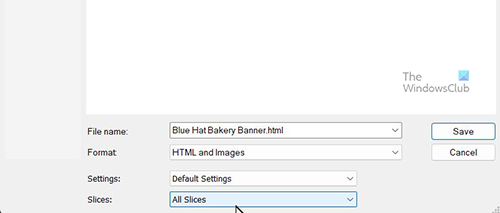
이것은 열릴 것입니다 창으로 최적화 저장 . 이동 체재 그리고 선택 HTML 및 이미지 파일 형식으로. 파일 이름 확장자가 .html로 변경되었음을 알 수 있습니다. Photoshop은 이미지와 이미지 자체에 대한 하이퍼링크가 있는 HTML 파일을 저장합니다. 폴더를 저장할 위치를 선택합니다.
HTML로 저장하면 여러 파일과 폴더가 저장됩니다. 기본 브라우저처럼 보이는 HTML 파일이 있습니다. 슬라이스된 이미지 조각이 있는 폴더도 있습니다. 걱정하지 마십시오. HTML 코드가 웹 페이지의 모든 부분을 선택합니다.
파일을 저장할 때 HTML 파일과 이미지 폴더가 같은 위치에 저장되어 있는지 확인하십시오. HTML 파일은 파일 위치를 사용하여 이미지 파일에 연결됩니다. 함께 보관하려면 폴더를 만들어야 할 수도 있습니다. 완료되면 다음을 클릭합니다. 유지하다 .
저장이 완료되면 선택한 위치로 이동하면 HTML 파일과 그림 폴더가 표시됩니다. HTML 웹 페이지를 클릭하면 이미지가 웹 페이지로 열리고 링크를 클릭할 수 있는 것을 볼 수 있습니다. 그러나 그들은 당신을 웹 페이지나 인터넷으로 데려가지 않을 것이며, 단순히 파일을 사용할 수 없다고 말할 것입니다. 파일이 활성 웹 페이지에서 격리되기 때문입니다.
HTML 코드를 보려면 HTML 파일을 마우스 오른쪽 버튼으로 클릭하고 '메모장으로 열기'를 선택하면 됩니다.